
ваше письмо
управляющий партнёр
Мы много лет помогаем финансовым организациям привлекать сбережения.
Успех в этом деле зависит от общих усилий
С помощью инструментов
Оказавшись на первом экране, человек принимает решение, изучать условия дальше или уйти. Так что на этом этапе нам надо его зацепить.
Конечно, окончательное решение клиента зависит от условий, на которых он может сделать сбережение: люди выбирают вклад по ставке и по надёжности, а не по лендингу. Но дизайном можно повлиять на то, будет ли посетитель вообще изучать наше предложение.
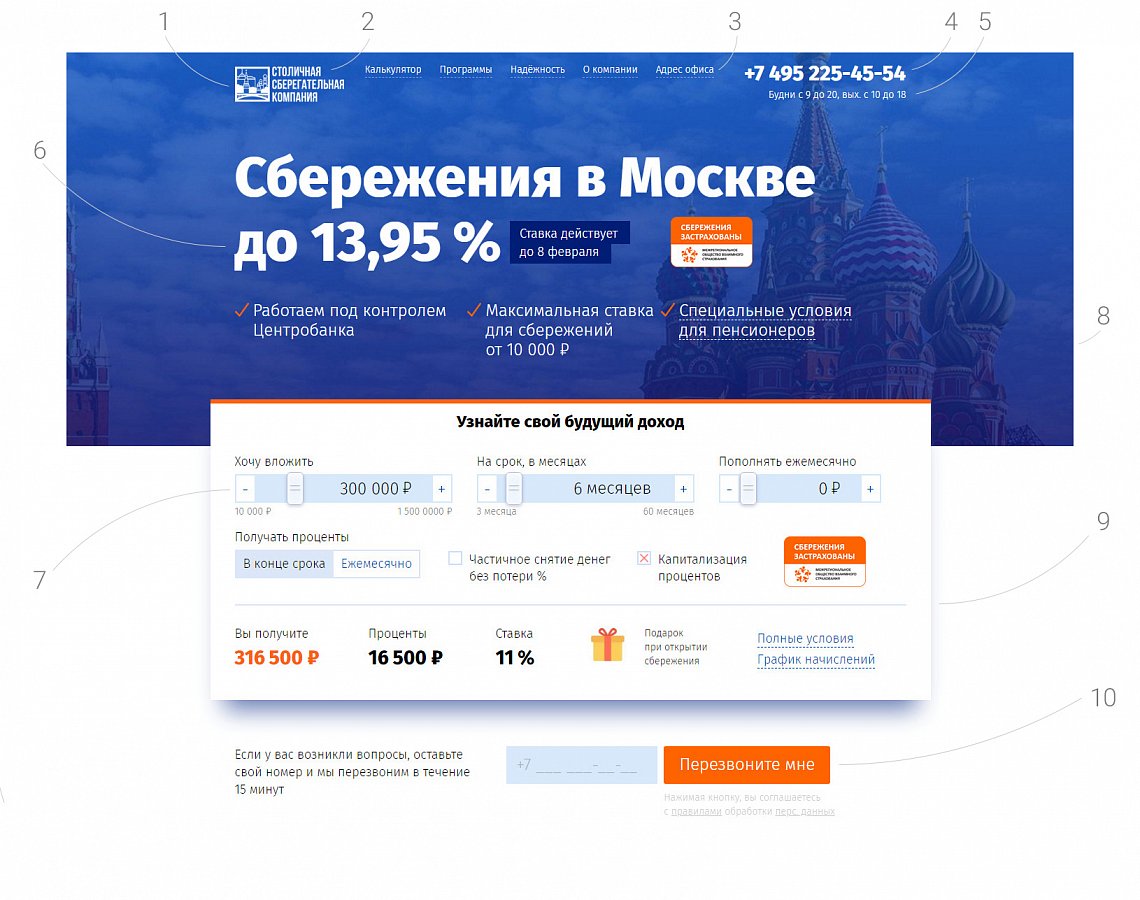
Вот из каких элементов состоит первый экран лендинга «Сберкома»:

1. Логотип компании.
2. Дескриптор, если непонятно, чем занимается компания.
3. Панель навигации в шапке, если лендинг длинный.
4. Телефон.
5. Время работы.
6. Заголовок и УТП.
7. Калькулятор.
8. Фоновая картинка.
9. Понятная обратная связь в интерфейсе.
10. Кнопка с призывом к действию — заявка или звонок.
Мы делим элементы на первом экране на две группы: информативные и конверсионные. Информативные объясняют, куда человек попал и что мы ему предлагаем. Конверсионные мотивируют оставить заявку: форма заявки, калькулятор, кнопки. Им мы уделяем основное внимание, потому что KPI лендинга — конверсии.
Разберем подробнее, как сделать так, чтобы конверсионные элементы конвертировали.
Заголовок объясняет, куда человек попал. Главное тут — чётко сформулировать посыл. В заголовке хорошо работает конкретика: тип услуги, условия, выгода, которую получит клиент. Например, хороший заголовок: «Сбережения в Москве до 22 %».
Завуалированные названия вроде «Делаем выгодным ваше будущее» работают хуже, потому что читателю непонятно, что это. Возможно, он искал «Вклады в Туле», а получил «выгодное будущее». Он, скорее всего, уйдёт с такого лендинга.
УТП нужны, чтобы сходу отстроиться от конкурентов и показать свои сильные стороны. Обычно их бывает сразу
Один из вариантов — дать гарантии надёжности, но это выделит банк только на фоне недобросовестных конкурентов. Все добросовестные банки тоже покажут гарантии. Чтобы выделиться и среди них, нужно показать
Наша задача как дизайнеров — грамотно оформить УТП на лендинге. Обычно они выглядят как иконка и текст рядом с ней. Пользователи привыкли к такому оформлению, поэтому УТП без иконки могут не заметить.
Все иконки с УТП должны быть на первом экране, чтобы посетитель мог сразу увидеть сильные стороны продукта. При этом важно не перегрузить первый экран информацией. Три УТП — это максимум.
Мы следим, чтобы текст и иконка хорошо считывались и не перебивали заголовок на разных экранах. Для этого размещаем их на чистом фоне.

Мы выбираем не больше трёх основных преимуществ, следим за длиной заголовка и убираем подзаголовки, чтобы не допустить визуальной каши
Калькулятор сразу показывает, сколько клиент заработает со своей суммы на условиях банка. Например, вложил 3 миллиона, получил 3,7 — это должно быть видно сразу. Клиенту нужна конкретика.
Дизайн калькулятора должен быть лаконичным и чистым, чтобы ничего не отвлекало.

Тест на взаимодействие с калькулятором показал, что конверсия из кликов в целевое действие выросла с 12 % до 16 %, цель 60 секунд — с 22 до 34 процентов.
Кнопка «Оставить заявку». Мы предлагаем человеку подтвердить свое желание стать клиентом или узнать больше о нашем продукте, поэтому предлагаем ему «Купить», «Скачать прайс» или «Заказать звонок оператора». Одно из целевых действий лендинга — чтобы посетитель нажал на кнопку.
В маркетинге есть базовая рекомендация: если вы продаете простой эмоциональный продукт — помещайте кнопку как можно выше. Если продукт сложный, объясните посетителю, зачем он нужен и как поможет, и только потом ставьте кнопку.
Сбережения — сложный продукт, поэтому в каждом отдельном случае мы смотрим на условия вклада, целевую аудиторию и задачи, а уже потом решаем, куда ставить кнопку.
Фоновая картинка. Наш опыт показывает, что от фоновой картинки многое зависит.
Эту теорию мы проверили, когда разрабатывали лендинг для Горсберкассы.

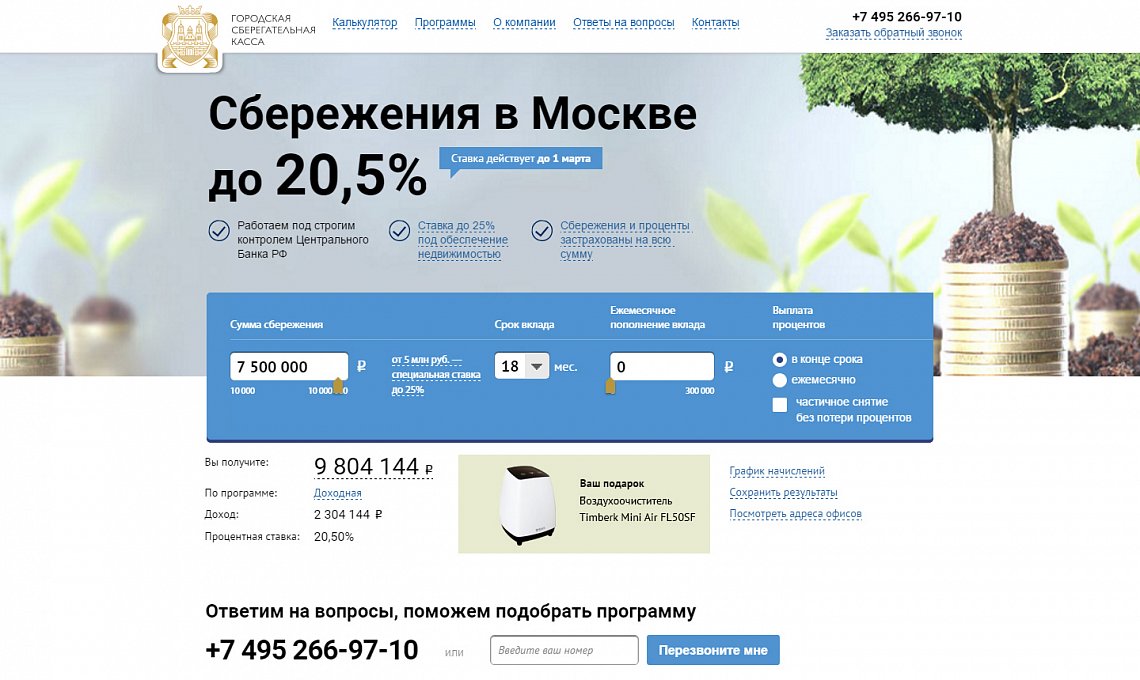
Сначала у клиента была обычная стоковая картинка с монетами, из которых растут деревья
Несмотря на то, что лендинг давал конверсии, мы решили поэкспериментировать с картинкой, потому что на наш взгляд она была не очень.

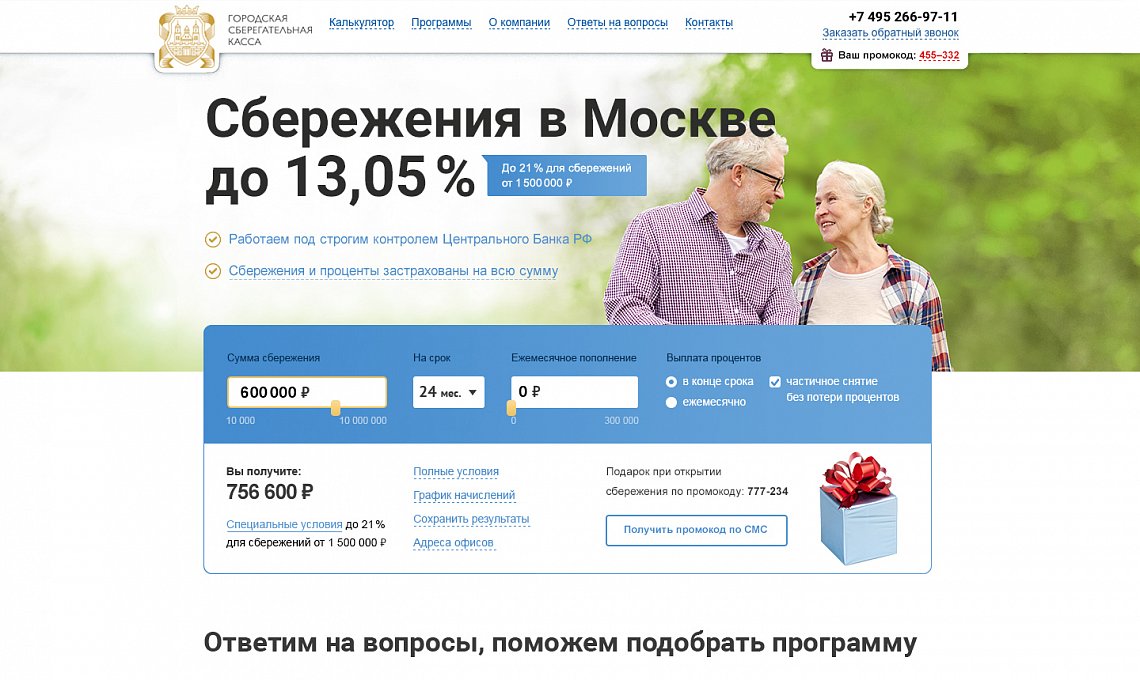
Тогда мы попробовали третий вариант — нашли на стоке картинку с пожилыми людьми, потому что большой сегмент целевой аудитории Горсберкассы — пенсионеры. Результаты подскочили.

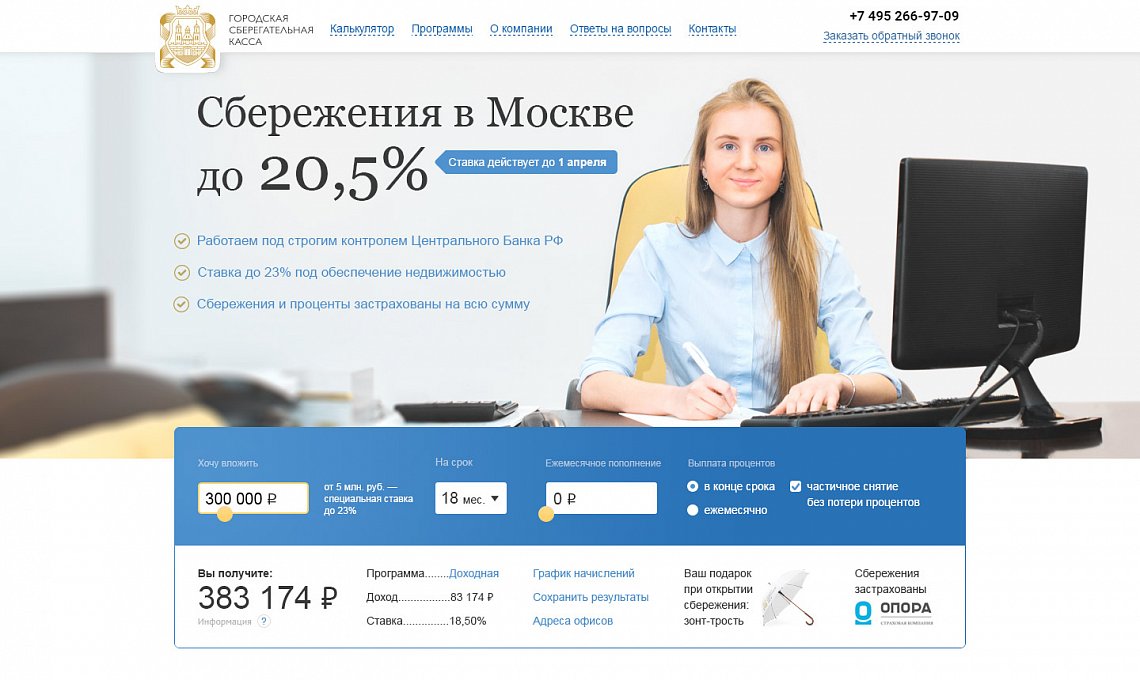
Эта картинка сработала лучше, чем деревья, и гораздо лучше, чем девушка за кассой
На основании этого теста мы сделали два вывода:
Так как мы уже наработали опыт на различных лендингах для финансовых продуктов, мы хорошо предсказываем, какие решения сработают в каждой конкретной задаче. Тем не менее, мы всё равно тестируем свои идеи, чтобы убедиться в их правильности. Мы должны быть уверены, что улучшим показатели клиента.
В идеальном мире надо тестировать значимые элементы по одному. Но в реальности у нас нет такого объема трафика, чтобы сделать много достоверных тестов. Поэтому мы меняем сразу несколько главных элементов в комплексе, тестируем и, если работает лучше, выкатываем новую версию.
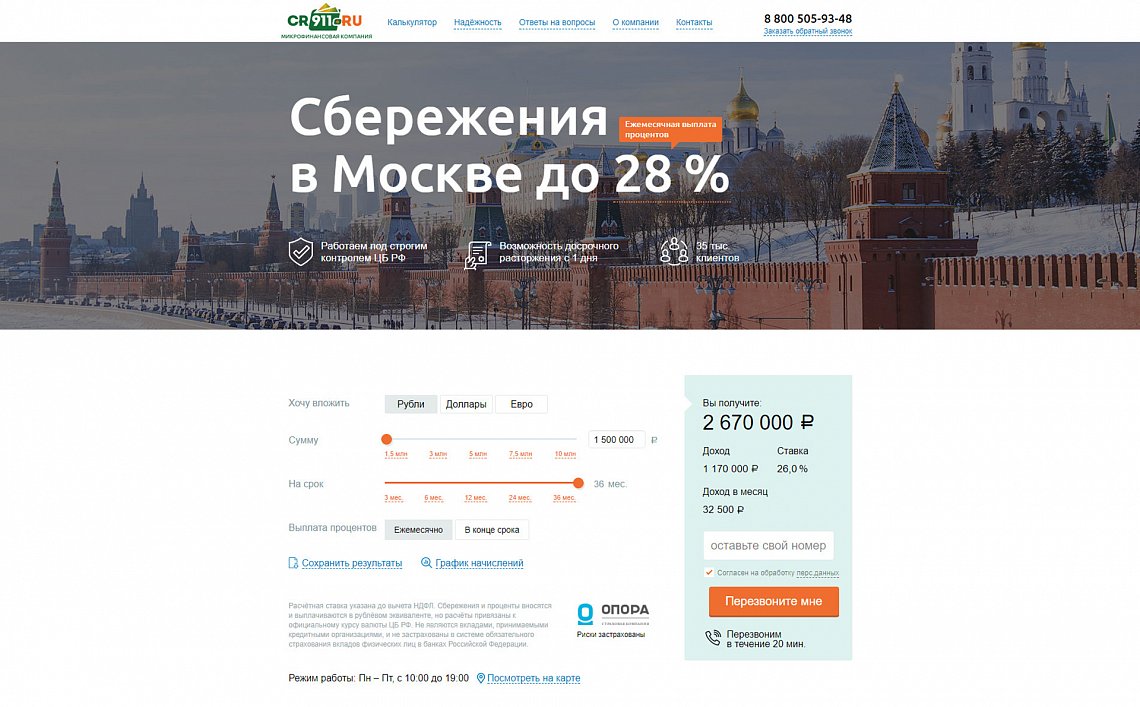
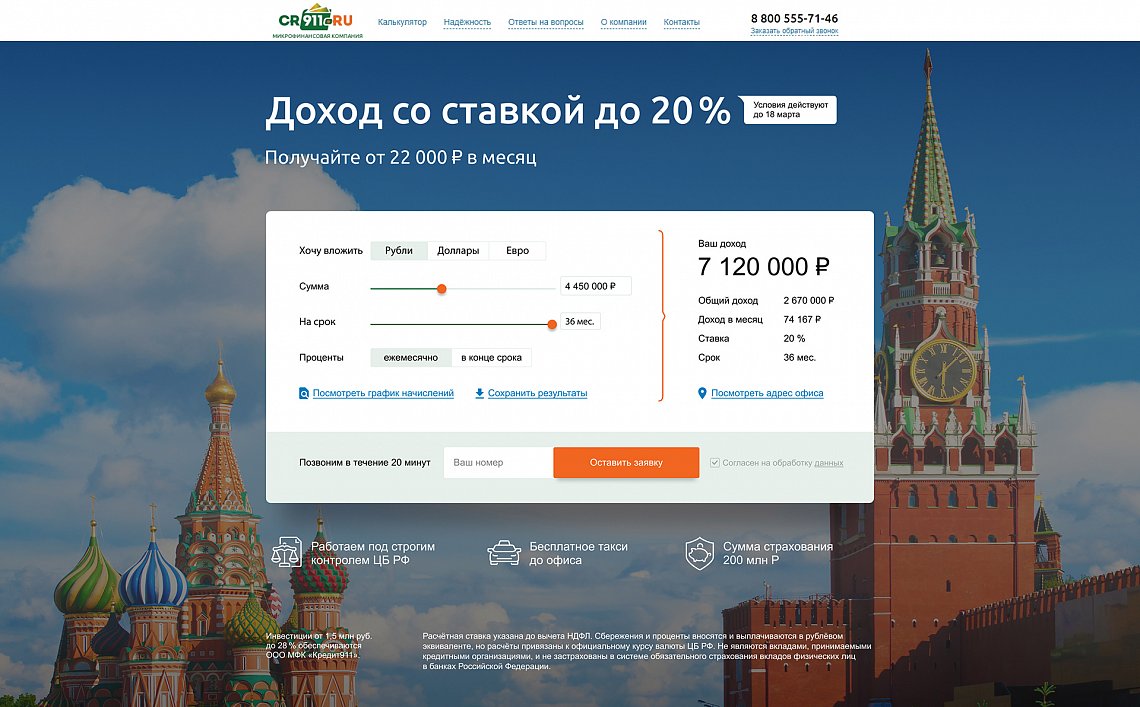
Возьмём проект для cr911.ru, для которого мы делали редизайн первого экрана. Перед переделкой мы выдвинули гипотезу: если поднять калькулятор и форму заявки на первый экран лендинга, увеличится количество взаимодействий с калькулятором, а это увеличит конечную конверсию в коммуникацию. Чтобы проверить гипотезу, мы переместили калькулятор и форму заявки на первый экран. Теперь пользователь видел их сразу с любого устройства.

Первый экран до редизайна

После редизайна конверсии во взаимодействие с калькулятором выросли
Вывод: если поднять калькулятор и форму заявки на первый экран, посетители будут делать больше расчётов и, следовательно, оставят больше заявок.
Мы тестируем свои решения, потому что верим цифрам, а не своему дизайнерскому вкусу.
С опытом мы набрали элементы, которые почти всегда нужны на первом экране, и поняли, как делать их правильно.
20 марта 2019
Записалa Мария Терминасова, отредактировала Наташа Ганецкая, подготовил илюстрацию Георгий Шевченко
Инструменты
Шаблон воронки продажУстройство агентства
Правила выживания для стажёров и сотрудниковУстройство агентства
Оценка 360: взгляд на сотрудника глазами коллегИнструменты
Кластеризатор ключевых слов на Power QueryУстройство агентства
Презентация подходаПродолжая пользоваться сайтом, вы принимаете соглашение о передаче данных.